コンテンツについて
ホームページやブログなどでコンテンツを用意する時に行うSEO対策についてです。
コンテンツに使われるのは、大抵文章テキストか画像になります。
文章テキスト
文章やコンテンツを書く上で大事なポイントを解説します。
見出し(hタグ)を使う
見出しについては、初心者のページで解説していますので、詳細はそちらをご確認ください。
大事なことは、見出しタグは「見出し本来の目的」で利用することです。
本来の目的とは、「ユーザーにわかりやすくその後に続く内容を伝える」ということです。
見出しを利用すると、文字が大きくなるので装飾のために使ってしまう方もいますが、
その使い方は間違いなので気をつけましょう。
見出しのタグにも、入れられるようであればSEO対策をしたいキーワードや同義語、関連キーワードを入れるようにしましょう。
ただし、こちらもキーワードの入れ過ぎはペナルティーになる可能性があります。
キーワードの出現頻度
SEOを意識すると、対策をしたいキーワードをついつい多く入れてしまいがちです。
しかしあまりキーワードを入れすぎると、不自然な文章になってしまいます。
その時には、キーワード出現頻度を確認してみましょう。
キーワード出現頻度とは、ページにあるコンテンツ中の全単語の中で特定キーワードが占める割合です。
キーワードの出現頻度は5%程度が好ましいとも言われていますが、はっきりとした正解はありません。
ユーザーのことを考えるなら、キーワードを入れても自然な文章になるように心がけることが大事です。
またコンテンツの中にキーワードを連発するような方法は必ずペナルティーがあるので止めましょう。
近年では検索エンジンの精度が上がっており、一文だけではなく文章全体を読み取るようになってきているので、
出現頻度はそれほど意識しなくても良くなってきているようです。
キーワードを入れる場合には、特定のキーワードだけではなく、同義語や関連語も組み合わせて入れるようにしましょう。
画像のSEO対策
画像の場合文章とは違い、画像上に文字を入れたとしても検索エンジンは認識してくれません。
ですので、画像の名前、そしてタグの中のalt属性をきちんと記入する必要があります。
画像の名前は分かりやすいファイル名にしてください。
例えばりんごの記事を書いていて、りんごの写真を利用するなら「ringo.jpg」などとできます。
また、画像を記事などに貼り付ける場合には、その都度alt属性を記入します。
利用するエディタによって異なるので、それぞれ解説します。
ビジュアルエディタの場合
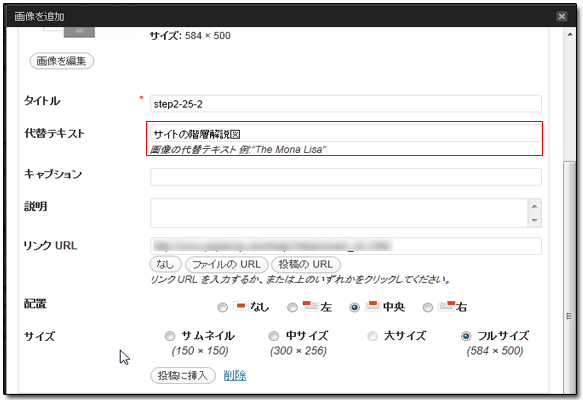
ビジュアルエディタを利用する場合、タグが表示されないのでメディアライブラリから行います。
画像をアップロードする際に、alt属性を記入していれば、HTMLエディタでも利用できます。

alt属性の記述は、画像の追加の「代替テキスト」に該当します。
代替テキストを記述してページに挿入すると、ビジュアルエディタでは確認できませんがalt属性が記述されて挿入されます。

HTMLエディタで確認をすると、alt属性に記述が加わっています。
HTMLエディタの場合
ワードプレスのHTMLエディタを利用した場合コードに記述します。
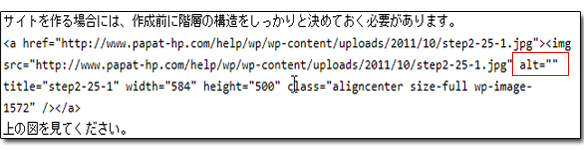
上で説明したやり方でももちろんalt属性は記述できますが、一度alt属性を空欄で入れた場合、HTMLエディタ上で直接入力したほうが早いです。

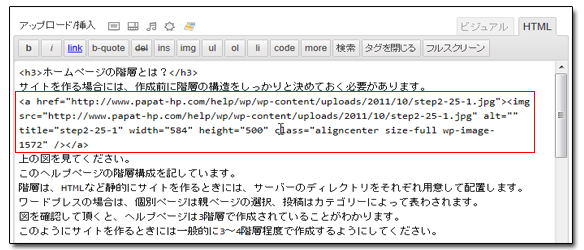
上の画像はワードプレスのHTMLエディタで画像を入れたページの編集画面です。
赤く囲まれた部分がリンクと画像になります。
この部分の【img=””】の部分が画像を表しています。

その中に【alt=””】と記載されている部分があります。
ここにキーワードを記述します。
もちろん画像のalt属性は画像にあったものを記述する必要があります。
全く画像と関連性のないキーワードを入れることは止めましょう。
また、ホームページではただ単純にデザインのために利用する画像もあります。
そういった場合はalt属性は空欄のままにしておきましょう。
