ソーシャルブックマークのボタンを設置する
はてなブックマークなどのソーシャルブックマークのサービスがあります。
ソーシャルブックマークは、訪問者が気に入ったページをブックマーク(お気に入り登録)することで、再度訪問しやすくなります。
また、ソーシャルブックマークの他のユーザーにも目に留まるので、訪問者を増やすことができます。
特にブックマーク数が多くなれば、注目を集めることができます。
ソーシャルブックマークは訪問者が登録をするものですが、登録には手間がかかります。
あらかじめホームページやブログにブックマークの登録ボタンを配置することで、登録してもらいやすくすることができます。
ワードプレスでは「WP Social Bookmarking Light」のプラグインを利用することで上のようなソーシャルブックマークのボタンを簡単に配置することができます。
なお、対応サービスについては下記ページよりご確認ください。
1、「WP Social Bookmarking Light」をインストールする
ワードプレスの管理画面からプラグインの新規追加を選びます。
「WP Social Bookmarking Light」と入力して「プラグインの検索」ボタンをクリックします。
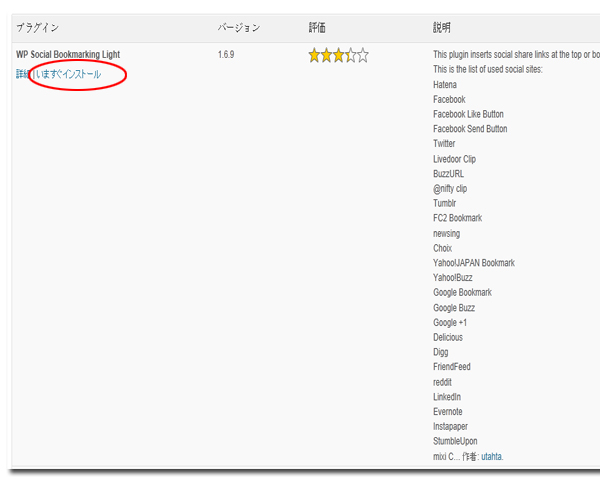
「いますぐインストール」をクリックします。
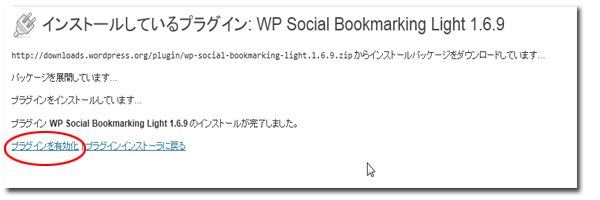
 インストールが完了したら「プラグインを有効化」をクリックします。
インストールが完了したら「プラグインを有効化」をクリックします。
以上でインストールは完了です。
2、設定を行う
WP Social Bookmarking Lightの設定を行います。
 ワードプレス管理画面の設定に「WP Social Bookmarking Light」が追加されているのでクリックします。
ワードプレス管理画面の設定に「WP Social Bookmarking Light」が追加されているのでクリックします。
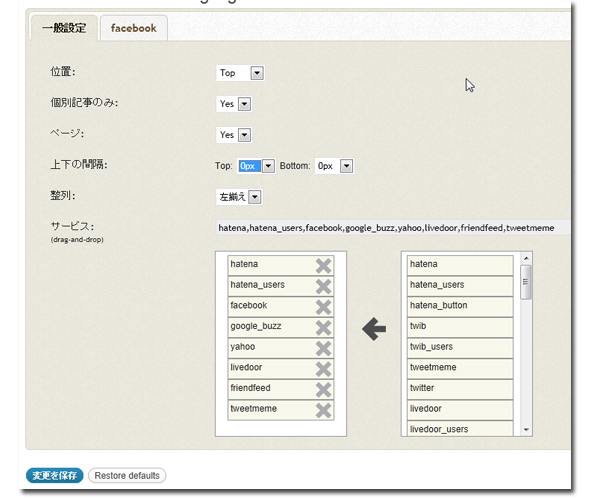
設定画面が表示されます。
設定項目
位置:ボタンの表示位置を設定します。
TOP(ページの上部) Bottom(ページの下部) None(ボタンを表示しない)
個別記事のみ:Yes(投稿記事に表示する) No(トップページにも表示する)
ページ:Yes(固定ページにボタンを表示する) No(固定ページにボタンを表示しない)
上下の間隔:ボタンを中心にした上下の間隔をピクセル単位で設定します。
TOP(ボタン上部からの間隔) Bottom(ボタン下部からの間隔)
整列:ボタンの横の位置を設定します。左揃え(左に揃えて配置します) 右揃え(右に揃えて配置します)
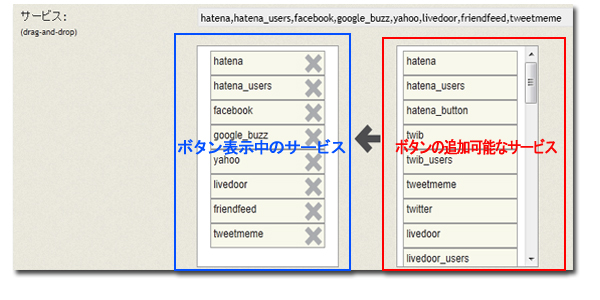
サービス:ボタンを配置するソーシャルブックマークサービスを設定します。
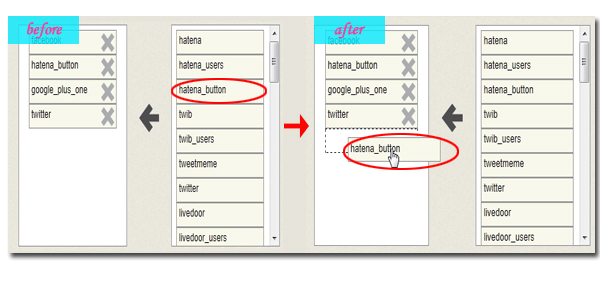
右側にあるサービス名が、ボタンの追加可能なサービスとなります。
左側にあるサービス名が、現在ボタンを表示させているサービスとなります。
 表示させるサービスを追加するには、右側のサービスをクリックし左側にドラッグ&ドロップします。
表示させるサービスを追加するには、右側のサービスをクリックし左側にドラッグ&ドロップします。
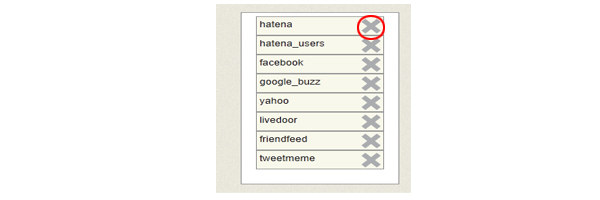
ボタンの表示をやめたい場合は、左側にある☓ボタンをクリックします。
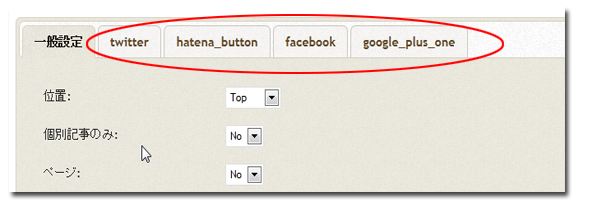
ボタン表示するサービスが決まったら、サービス毎の設定を行います。
サービス毎の設定は、画面上部にあるサービス名をクリックして行います。
サービス毎の設定が終わったら「変更を保存」をクリックします。