サイドバーに自身の固定ページを表示させる
サイドバーにコンテンツを追加するには「ウィジェット」を利用しますが、ウィジェットには様々な機能が用意されています。
その中に「固定ページ」ウィジェットがあります。
まずは表示させてみましょう。
固定ページウィジェットを利用する
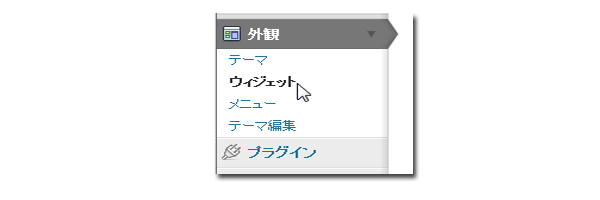
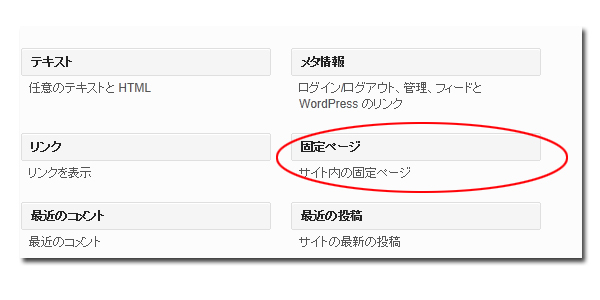
 ウィジェットの中に「固定ページ」があるので、サイドバーに登録します。
ウィジェットの中に「固定ページ」があるので、サイドバーに登録します。
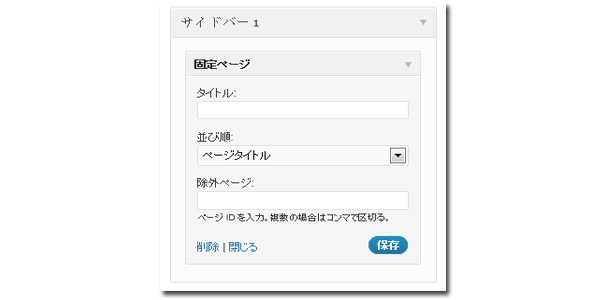
設定が現れるので、表示するページの並び順、除外ページを設定します。
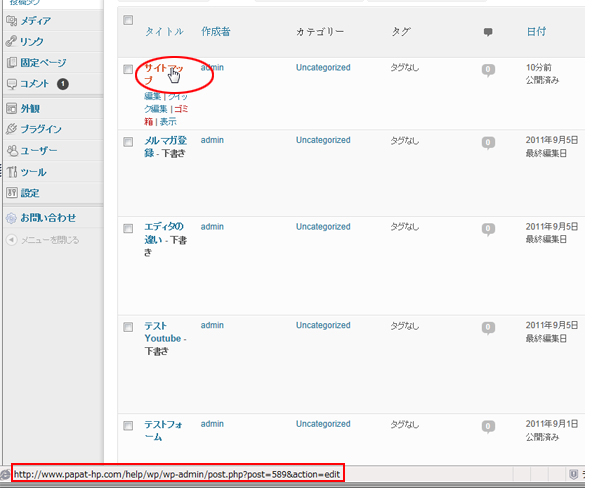
ページIDはページ一覧から確認できます。
<ページIDの確認方法>
 ①ページ一覧からIDを確認したいページのタイトルにマウスを当てます
①ページ一覧からIDを確認したいページのタイトルにマウスを当てます
②ページのURLが表示され、その中に数字があるので控えます
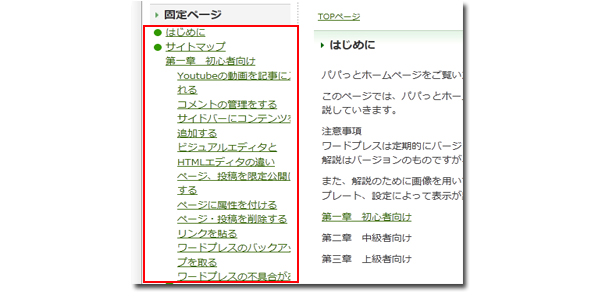
 これで、サイドバーにページ一覧が表示されるようになりました。
これで、サイドバーにページ一覧が表示されるようになりました。
上のページ一覧を見ると、タイトルが長かったりすると一行で収まり切らず二行になっている場合があります。
そして除外ページIDを調べて入力するのに手間がかかります。
そこで「カスタムメニュー」を利用して表示を行います。
カスタムメニューを利用する
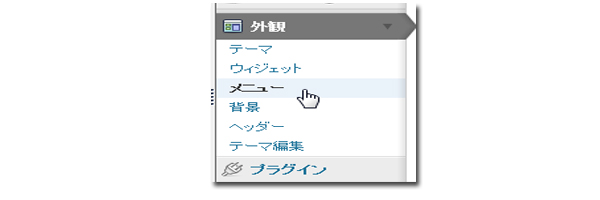
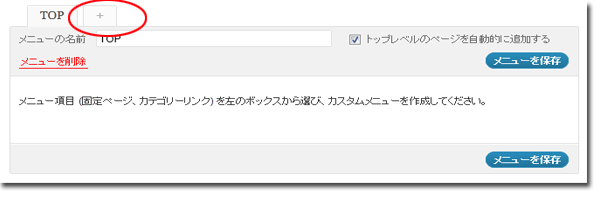
 右側にメニューの設定があるので「+」ボタンを押して新しくメニューを加えます。
右側にメニューの設定があるので「+」ボタンを押して新しくメニューを加えます。
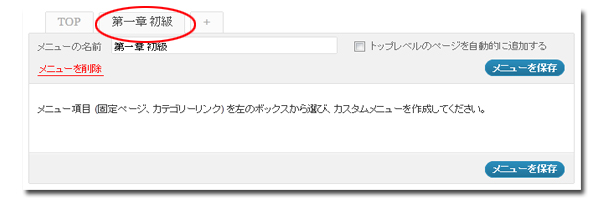
メニューの名前を入力し、「メニューを作成」をクリックします。
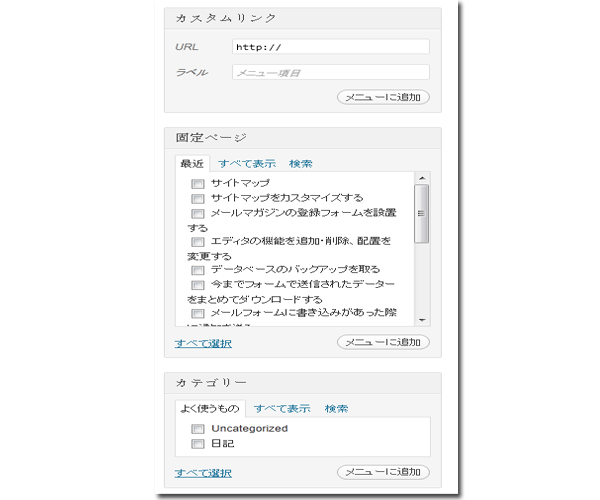
次にメニュー項目を選択します。
 メニュー項目は左側にある「カスタムリンク」「固定ページ」「カテゴリー」から選ぶことができます。
メニュー項目は左側にある「カスタムリンク」「固定ページ」「カテゴリー」から選ぶことができます。
ここでは、「固定ページ」を利用します。
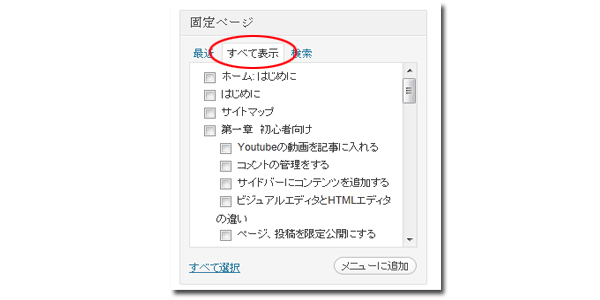
 固定ページをすべて表示するを選択すると今までのページが出てくるので、
固定ページをすべて表示するを選択すると今までのページが出てくるので、
メニューに含めたいページにチェックを入れ「メニューに追加」をクリックします。
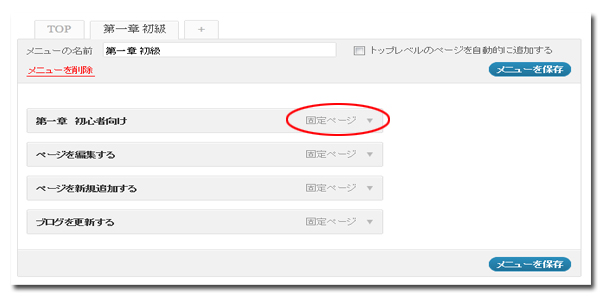
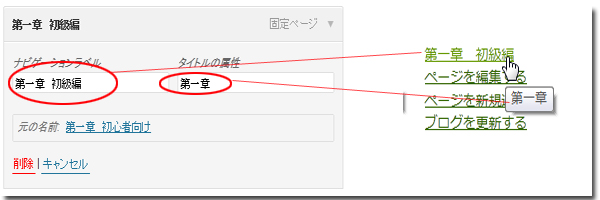
右側のメニューに指定したページが追加されるので、それぞれ設定を行います。
ページの「ナビゲーションラベル」「タイトルの属性」が設定できます。
ナビゲーションラベルは、メニューに表示させる時に表示させるアンカーテキスト(リンク)になります。
タイトルの属性は、アンカーテキストをマウスオーバーした時に表示されるタイトルです。

例えば、上記のように記載するとページでは上の右図のように表示されます。
メニューに含めたページそれぞれ設定を行って行きます。
全て入力が終わったら、必要があれば階層を作ります。
 階層は、メニューの設定で下の階層にしたいページをドラッグ&ドロップで右に移動させるだけです。
階層は、メニューの設定で下の階層にしたいページをドラッグ&ドロップで右に移動させるだけです。 上図のように階層になります。
上図のように階層になります。
戻すときは、先ほどと逆にドラッグ&ドロップで左に移動させます。
これでメニューの設定は終わりました。
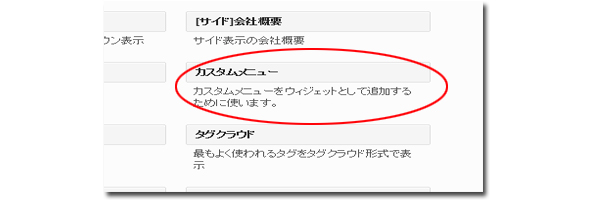
 次にウィジェットに行き「カスタムメニュー」をサイドバーに登録します。
次にウィジェットに行き「カスタムメニュー」をサイドバーに登録します。
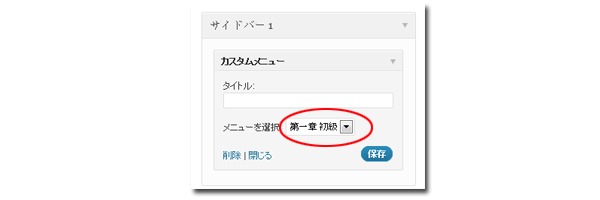
 サイドバーに登録すると設定が表示されるので、メニューを選択を先程作成したメニューにし保存します。
サイドバーに登録すると設定が表示されるので、メニューを選択を先程作成したメニューにし保存します。
これでサイドバーにメニューが表示されるようになりました。
同じ作業で「投稿のカテゴリー一覧」を表示することもできます。