Googleマップ、ストリートビューを利用する
ホームページやブログで地図を利用したい場合にGoogleマップ、ストリートビューは大変便利です。
クイックスタートでは「MapPress Easy Google Maps」を利用して、会社の案内ページにGoogle Mapを利用致しました。
ただ、場合によってはストリートビューも利用したい方もおられると思います。
そういった方のために、別のプラグインを紹介します。
「Google Maps Anywhere」を利用します。
ストリートビューを利用しない場合には「MapPress Easy Google Maps」で十分です。
<Google Maps Anywhereをインストール>
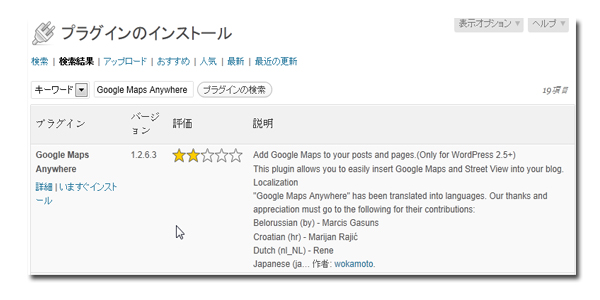
 管理画面からプラグインを選び「Google Maps Anywhere」を検索します。
管理画面からプラグインを選び「Google Maps Anywhere」を検索します。
インストールして有効化を行います。
<Google Maps Anywhereの設定>
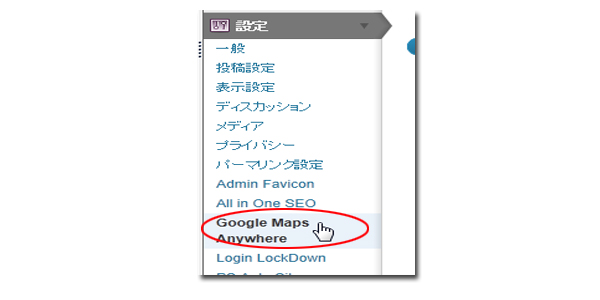
 設定から「Google Maps Anywhere」を選択します。
設定から「Google Maps Anywhere」を選択します。
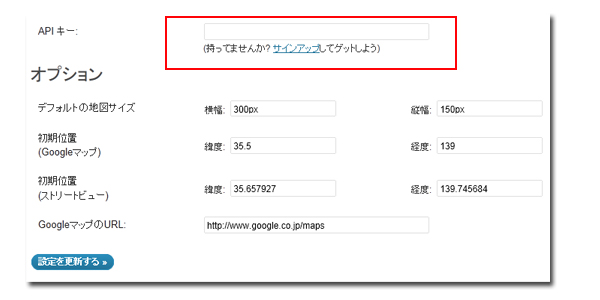
 Googleマップキーの入力を求められるので、入力を行います。
Googleマップキーの入力を求められるので、入力を行います。
Googleマップキーを持っていない場合は、下の「サインアップ」のリンクから取得します。
※キーの発行にはGoogleアカウントが必要になります。ない場合はアカウントを開設しましょう。
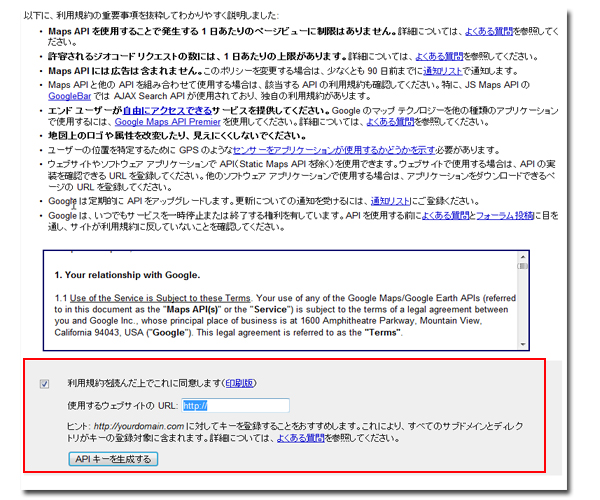
利用規約を読んだ後、一番下にある規約の同意にチェックを入れ、ウェブサイトのURLを記入します。
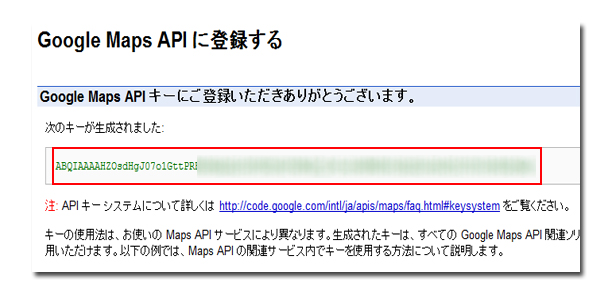
その後、「APIキーを生成する」をクリックするとGoogleマップキーが発行されます。
 生成されたキーをコピーして先ほどのGoogle Maps Anywhereの設定に貼り付けます。
生成されたキーをコピーして先ほどのGoogle Maps Anywhereの設定に貼り付けます。
必要があれば更に設定でデフォルトのマップの大きさや位置を設定します。
これで設定は完了です。
<Google Maps Anywhereの利用>
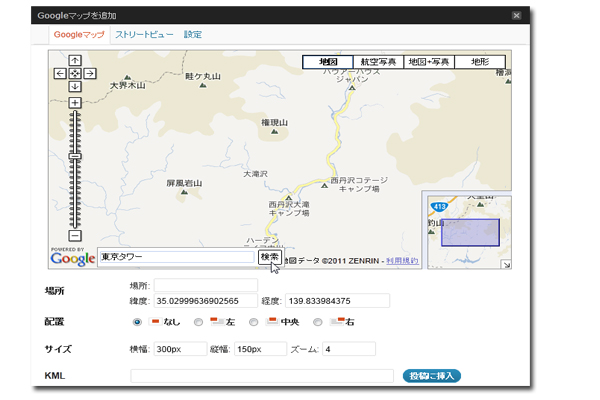
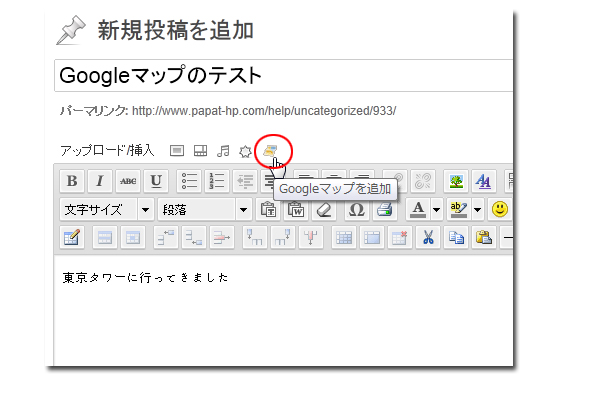
固定ページまたは投稿の作成画面に移動します。
 すると、上のようにGoogleマップの挿入が追加されています。
すると、上のようにGoogleマップの挿入が追加されています。
また、施設名で検索も行えます。
指定を行ったら「投稿に挿入」のボタンを押します。