ライトボックスを追加する
ホームページでコンテンツを増やしていくと、画像を扱うことも増えます。

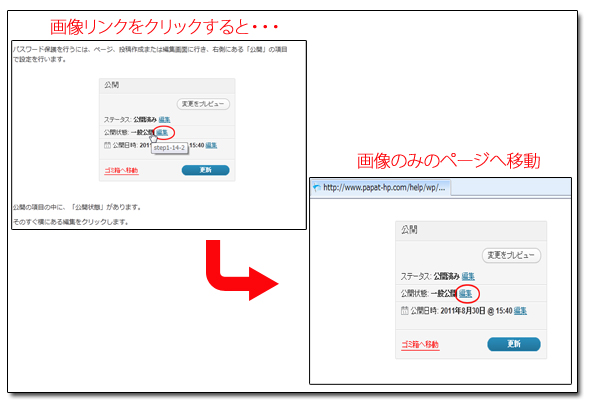
画像をリンクしたときに、別ページに移ってしまうと
ユーザーは元のページに戻るためにタブを切り替えたり、戻るボタンを押さないといけません。
ユーザビリティーとして考えると、とても使いづらいものとなってしまいます。
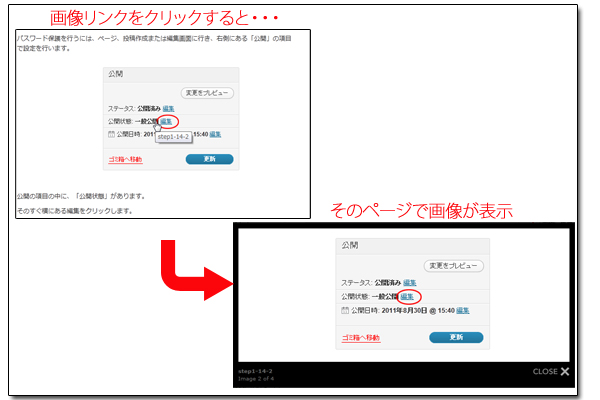
その問題を解消するのが「ライトボックス」です。
ライトボックスは、画像をリンクした際にページを切り替えずに表示することができます。
ワードプレスではプラグインを利用することで簡単にライトボックスを導入することができます。
プラグインは「Lightbox 2」を利用します。

管理画面のプラグインから「Lightbox 2」で検索します。
インストールして有効化を行います。
有効化をすれば、画像リンクにライトボックスが追加されます。

画像クリックをすると、別のページに飛ぶことなくボックス上で画像が表示されます。
ライトボックスの設定は管理画面の設定から行えます。
サイトに合わせてボックスの色などを設定してみましょう。
