ホームページやブログを確認しながら編集する
ワードプレスではビジュアルエディタを利用すれば、ある程度ページや投稿記事の見栄えは確認できます。
しかし、ページや投稿がどのように表示されるかは実際にホームページやブログを見る必要があります。
例えばホームページやブログを見て誤字・脱字を見つけた場合すぐに修正したいと思うでしょう。
そのようなときに再度管理画面に戻り、該当する固定ページや投稿を編集するのは少し手間です。
出来れば見た瞬間に修正出来る方がいいでしょう。
そんな時に便利なのが、「Front-End Editor」です。
「Front-End Editor」は管理者としてログインしていれば、ホームページやブログ上でタイトルや記事の修正が行えます。

今までのプラグインと同じように、管理画面のプラグインから新規追加を選択し「Front-End Editor」で検索します。
インストールを行い有効化します。
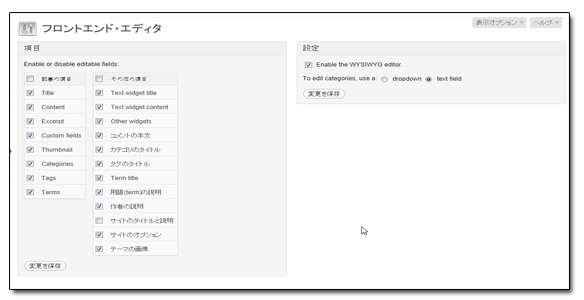
有効化を行うと、管理画面の設定メニューに「フロントエンド・エディタ」が追加されています。

設定は編集したいものにチェックを入れるだけですので簡単に行えます。
自身の必要に応じて変更してみてください。
使用するにはまず管理者としてログインする必要があります。
ログインを行ったら、ホームページかブログを見ます。

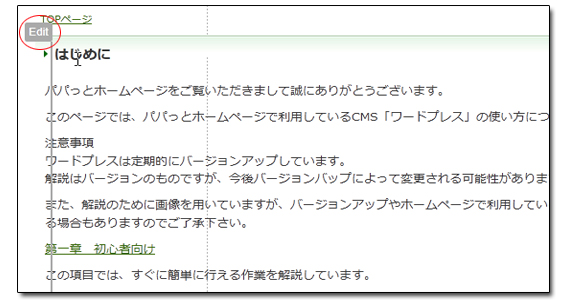
上の画像のようにページの上部に管理画面へのリンクが表示されます。

プラグインを有効化して編集が可能な場所にマウスを合わせると「Edit」というボタンが表示されるようになります。

「Edit」ボタンをクリックすると、タイトルや文章の編集が行えます。
文章ではエディターが表示されて、文字の大きさや太さといった編集も行えますし、画像や表の挿入も行えます。
編集が終わったら「保存」ボタンを押すだけで編集は完了します。
簡単な編集であればFront-End Editorを利用すればいいでしょう。
