ブログに関連記事を表示させる
ブログでは投稿毎に記事ページが作成されます。

記事を読み終わった後関連した記事が表示されていると、読んでもらえる確率が高くなります。
ワードプレスではプラグインを使うことで関連記事を表示することができます。
プラグインは「Similar Posts」を利用します。

プラグインから「Similar Posts」で検索をしてインストールします。
インストールをしたら「有効化」を行います。

「Similar Posts」だけでは利用できないので、もう一度プラグインから「Post-Plugin Library」を検索してインストールします。
こちらも同様にインストール後には「有効化」を行います。

管理画面の設定に「Similar Posts」が追加されているので選択します。

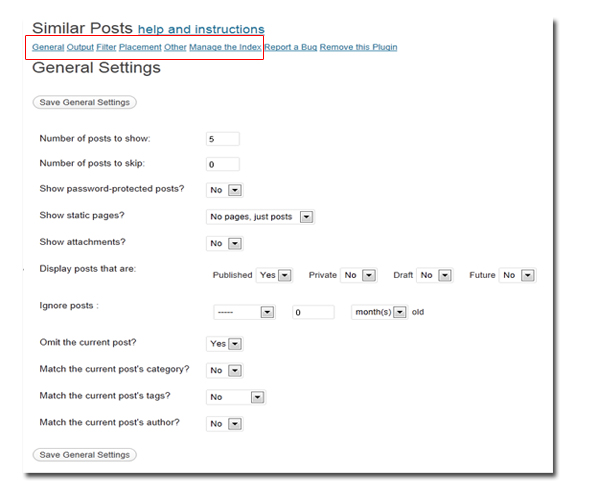
設定画面では、一般設定や表示設定を行えます。
それぞれの設定画面に切り替えるには上のタブをクリックします。
Generalの設定
投稿だけではなく固定ページも含めたい場合は
Show static pages?:Both pagea and posts
にします。
また、
Match the current post’s category?:No
Match the current post’s tags?:No
にすると、カテゴリーやタグを無視して関連したページを探します。
複数人で投稿を行っているなら、
Match the current post’s author?:No
にします。
Output Settingsの設定
関連記事がなかった時の設定を行っておきましょう。
Default display if no matches:
Show nothing if no matches?
で行えます。
Placement Settingsの設定
どの場所に配置をするかを設定します。
Output after post:
この項目をActiveにすると、投稿の最後に関連投稿が表示されるようになります。

Parametersを変更すると、表示するメッセージを変更することができます。
Other Settingsの設定
Relative importance of:
関連性の判断としてコンテンツ、タイトル、タグの要素のうちどれを重要視するか設定します。
合計が100%となるように数値を割り振ります。
実際に関連記事の表示を見て、変えてみたほうがいいと思います。
Manage Indexの設定
日本語を扱う場合、英語などと違ってマルチバイト文字を含むことになります。
Handle extended characters?:Yes
Treat as Chinese, Korean, or Japanese?:Yes
にしておきましょう。
