サイトマップをカスタマイズする
サイトマップとはサイトの構成・構造を訪問者に知らせるページです。
当サイトのサイトマップですとこのように表示しています。
ワードプレスでは、プラグインを利用することによって簡単にサイトマップを作成することができます。
パパっとホームページではサイトマップ作成のために「PS Auto Sitemap」をインストールして設定を行っています。
デフォルトの設定では、「サイトマップ」という固定ページに固定ページ、投稿全てのサイトマップを表示するようにしています。
しかし人によっては、特定のページやカテゴリーを表示したくないという場合があります。
ここではサイトマップのカスタマイズについて解説します。
別の固定ページ、投稿にサイトマップを表示させる
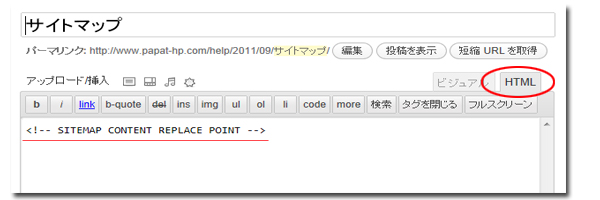
固定ページや投稿にサイトマップを表示させるには、ページや投稿の内容に
<!-- SITEMAP CONTENT REPLACE POINT -->
の記述を入れます。
このあと、「PS Auto Sitemap」の設定を行いますが記事のIDが必要になるので確認しておきます。
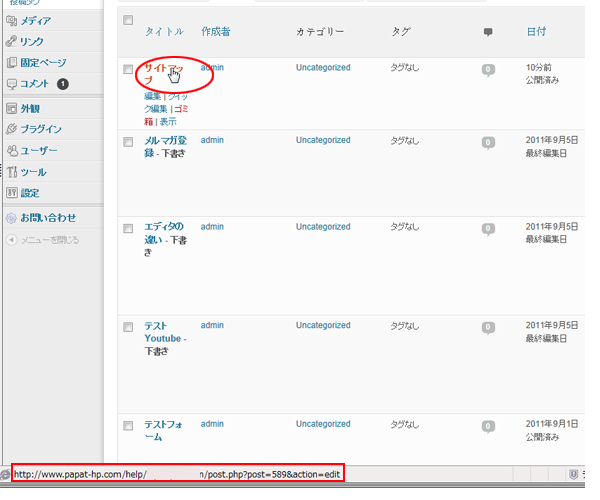
記事のIDは固定ページ一覧もしくは投稿一覧から確認できます。
 表示したいページのタイトルにマウスを当てると、番号が表示されます。
表示したいページのタイトルにマウスを当てると、番号が表示されます。 上の例ですと、「589」が記事のIDとなります。
上の例ですと、「589」が記事のIDとなります。
次に「PS Auto Sitemap」の設定を行います。
 ワードプレス管理画面の設定からPS Auto Sitemapを選択します。
ワードプレス管理画面の設定からPS Auto Sitemapを選択します。
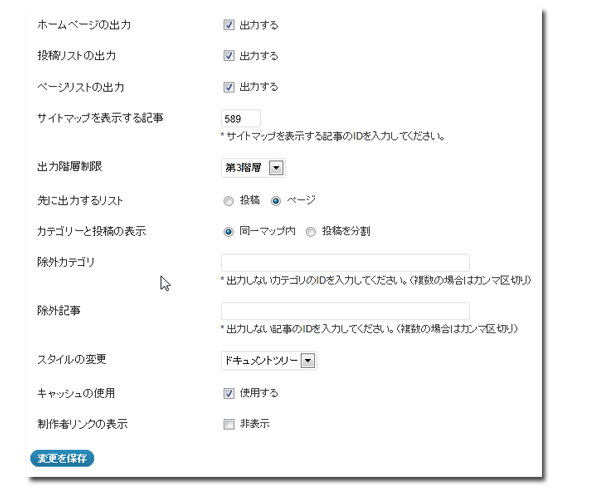
出力:デフォルトではホームページ、投稿リスト、ページリストに「出力する」のチェックをつけています。
もしサイトマップに表示したくない場合はチェックを外してください。
サイトマップを表示する記事:上記で確認した記事のIDとなります。数字を入力します。
出力階層制限:表示する最大の階層を決めます。ただ、あまり階層が深すぎるとサイトマップも解りづらくなるので3階層までに止めた方がいいでしょう。
先に出力するリスト:投稿とページどちらを先にサイトマップに表示するかを設定します。
カテゴリーと投稿の表示:投稿を表示する場合、カテゴリーと投稿を別に分けるか設定します。
除外カテゴリ:投稿でカテゴリーごと除外する場合にカテゴリーIDを指定します。
 カテゴリーIDは、投稿のカテゴリー一覧から確認できます。記事のIDを確認したのと同じ方法です。
カテゴリーIDは、投稿のカテゴリー一覧から確認できます。記事のIDを確認したのと同じ方法です。
ここでは日記のカテゴリーIDは4となります。
除外記事:サイトマップに表示しない記事を設定します。記事のIDを入力します。複数指定するときは「,」を入れます。
例)519と586を除外する場合
「519,586」と入力
スタイルの変更:サイトマップの表示デザインを変更できます。
必要に応じて設定の変更やカスタマイズをしてみてください。